Ezzel egy hosszú és keserves út végére értek azok, akiket a mindenféle biztonsági beállításokkal való kényszerű bütykölés még mindig nem riasztott el attól, hogy kedvenc Java appletjeiket életre keltsék a képernyőn.
Pedig milyen kár értük! – gondoltam 2016. februárjában, amikor látván, hogy a vég elkerülhetetlen, készítettem egy GIF katalógust az "utókor" számára aról, hogy is néztek ki ezek a szimulációk a gyűjteményemben. Abban reménykedtem, hátha valakinek kedve támad HTML5-ben reprodukálni némelyiket.
Kattints ide, ha kíváncsi vagy rá, mit rejt a Java appletek GIF katalógusa című Google Fotók albumom.
Nos, akkor még sejtemem sem volt róla, hogy hamarosan születik majd egy zseniális és ráadásul ingyenes eszköz, a címben említett CheerpJ Applet Runner, mely képes lesz a Java appletek futtatására, mi több, még Javát sem kell telepítened a gépedre.
Hogy hol kapható?
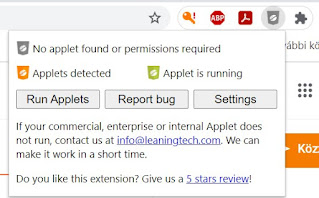
Egy helyet biztosan tudok. Ha Chrome böngészőt használsz, ahogy én, akkor csak egy pár kattintásnyira van Tőled a megoldás. Szépen bemész a Bővítményekbe, és kiválasztod magadnak ezt:
A CheerpJ nem tolakodó. Ha nem csírpeltél mostanában egy webhelyen, akkor engedélyezned kell, hogy Java appletet keressen.Kattintásra ez jön elő – itt jelezheted neki a szándékodat:
Hát nekem. Ha sietsz, akkor a webhelyemen még több applet gyűjteményt is találsz elsősorban a fizikai tudományok területén. Íme:
- Asimov Téka – Animációk & szimulációk osztályozott választéka
- Fizlab – MyPhysicsLab.hu, alias: Fizikai szimulációk Javával
- Christian & Belloni – Magyarított appletek a Physlet® Physicsből
- Kiselev & Kiselev – Interaktív fizika és matematika Javával
- Schulphysik.hu – Interaktív fizika Javával
Ami az Asimov Tékát illeti, abban nemcsak Java szimulációk vannak, hanem másfélék is. Viszont a Javákat 2021. január 20. és február 5. közt ellenőriztem. A többségük tökéletesen működik. Olyan is akad, amelyikben apró hiba van. És sajnos vagy tízet ki kellett selejteznem, vagy nem az én webhelyemről futott, és a gazdája lemondott róla.
Az apró hibák leginkább az adatbevitellel kapcsolatosak. Minél kompaktabbra és csinosabbra tervezte a szerző a paraméterek változtatását (csúszka, ablak), annál kínosabb most kezelni. Itt van például egy GIF az egyik kedvencem eredeti működéséről. Az applet címe Ponttöltésrendszer elektrosztatikus potenciálja. Ezt sokszor használtam arra előadáson, hogy a hallgatókkal érzékeltessem az elektromos árnyékolást, a dipólusokat, stb. :
Ha ide kattintva kipróbálod élőben, látni fogod, hogy nem kis fáradságba kerül kiválasztani azt a töltésértéket a lehetségesek közül (-3, -2, -1, +1, +2), amelyiket éppen szeretnéd.
De persze az a legnagyobb probléma, hogy több appletemnek már csak az emlékét őrzik a GIF-jeim (vagy azok sem), mert már sehogyan sem lehet lejátszani őket.
Hogy mi ennek az oka? Az, hogy a Java sokat változott az elmúlt 20 évben, és a szabályok változtak/szigorodtak. A Java 6 után már volt egy pár a régi appletek között, amelyik becsődölt. A 7-es kimondottan sok áldozatot szedett. A CheerpJ pedig – ezt majdnem elfelejtettem mondani – a Java 8 szabályait követve értelmezi és teszi át JavaScriptbe/HTML5-be azt Java bináris kódot, amit az oldalon talál, majd ezt a már biztonságos kódot futtaja Java nélkül.
Bárcsak kitalálna valaki egy olyan megoldást, amely a Flash swf fájljaival bánik hasonló módon!
Mutatok két képernyőfelvételt az A radioaktív bomlástörvény szimulációja című applet idulásáról.
Így néz ki, amikor a CheerpJ kezelésbe veszi az appletet:
Ebben a kódfejtés, majd a letőltés pillanatok alatt lezajlott, és az applet helye csak további néhány másodpercig maradt üresen. De sok olyan appletem van, mely elég sokáig töltődik. Mindenesetre az a benyomásom, hogy a CheerpJ közreműködése nem lassítja, hanem gyorsítja a kibontakozást. Íme az applet képe futás közben:
Végezetül ajánlom a figyelmedbe az alábbi appletet kipróbálásra. Semmilyen formában nem láttam még párját a címében megfogalmazott témában:
Optikai képalkotás: lencsék, tükrök és trükkök
Kicsit várnod kell, míg letöltődik. Addig is nézd meg ezen a GIF-en, mi mindent tud, hátha felkelti az érdeklődésed: